アイキャッチのデザインを作るのが面白くなってきたので、もっとカッコ良いアイキャッチを作りたいと思いました。

美大出身で雑誌表紙などの加工を仕事としているプロの友人がいるので、自分的に出来の良いアイキャッチでどれくらい指摘されるのかアドバイスをもらってみました。
アイキャッチやデザインを勉強中の方の参考になれば嬉しいです。
目次
私の自信作のアイキャッチ3選
私がアイキャッチで作成しているのは、Canvaというツールを使用しています。
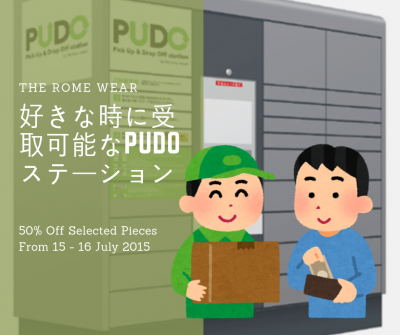
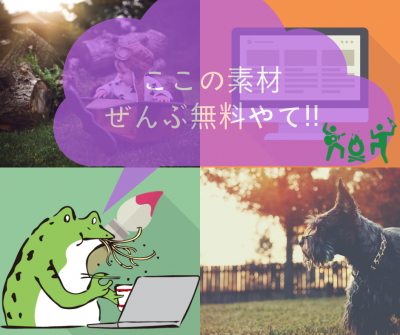
この記事を作っている時までに、35位のアイキャッチを作ってきました。そのなかでも自信のあるアイキャッチがこちらの3つ。






プロ友人からのアドバイス
サイト全体についてのアドバイス









無理に文字入れなくてもよくない?



サイト全体でアイキャッチに統一性を持たせることによって、
サイトの色が特徴的に現れます。
こちらのサイトなど、とても美しいデザインになっていますよね。
・写真をメインでアイキャッチを作成
・マテリアルデザインをメインでアイキャッチを作成
この辺を意識するだけでもサイトの特徴がでると思うので、印象が大分変わってきますよ。
私の場合は、悪い例ですので参考にしないでくださいね。
・サイト全体で統一性のあるアイキャッチを作ろう!
・タイトルを無理に入れる必要はない。視覚で感じとらせろ!
アイキャッチ自信作①のアドバイス
まずは1つ目の自信作のアイキャッチから紹介します。
日本酒のレビュー用の記事で作成。背景に日本酒の樽の写真を使い、和っぽさを出すために鳥獣戯画のキャラクターをとりいれて作りました。
https://japancity1.com/my_nihonsyu/
プロの意見がこちらです。
・背景色が明るすぎて、キャラクターを際立てさせられてない。
・コントラストの強弱をつけた方が良い。
・テキスト部分に1枚白を重ねるだけでも明暗を際立たせられる。



アドバイスをもとに修正してみました。出来栄えを比べてみます。




さすプロ!!確かに手前のキャラクターの印象が強くなりました。
アイキャッチ自信作②のアドバイス
次に2つ目の自信作のアイキャッチを紹介します。
愛用している気に入った財布の紹介を使い勝手の良いアブラサスの小さな財布を紹介・レビューした記事です。
https://japancity1.com/abrasas_saihu/
プロの意見がこちらです。
・余計な情報が多くて何を見せたいのか、わかりにくい。
・配置しているものに大きさのメリハリがないので、インパクトに欠ける。
・大事な情報を大きく、それ以外の情報を小さく配置することでメリハリのあるデザインになる。



アドバイスをもとに修正してみました。出来栄えを比べてみます。




アイキャッチ自信作③のアドバイス
次に3つ目の自信作のアイキャッチを紹介します。
富士山で遭難しかけた時の体験記事です。富士山でかっこいい写真が撮れたので、その写真からアイキャッチを作成しました。
https://japancity1.com/mounthuji/
プロの意見がこちらです。
・文字の緑部分と、背景の色がかぶっているので見栄えが悪い。
・文字のフォントがインパクトに欠ける。
・文字のインパクトが足りないから、ひらがな部分は文字を小さめにするなど工夫すれば文字部分がもっと映えて、印象がよくなる。



アドバイスをもとに修正してみました。出来栄えを比べてみます。




まとめ
私が使用しているCanvaはパソコンにインストールする必要もなく、スマートフォンからでも手軽に作れます。
こちらの記事でお洒落なアイキャッチを作れるCanvaを紹介してます。無料で使えるので是非使ってみて下さい。